Day-23- Streamlining Website Deployment with Jenkins, Nginx, and Docker (Part-1)

Project Name: Website Deployment with Docker, Nginx, and Jenkins
Project Description:
The goal of this project is to automate the deployment of a website using Docker, Nginx, and Jenkins. The website content will be downloaded from a remote server, and the necessary infrastructure will be set up using a Dockerfile and Nginx configuration file. The final step will be to use Jenkins to build and deploy the website to a target server.
Prerequisites:
A server running Docker
Jenkins installed on the server
Basic knowledge of Docker, Nginx, and Jenkins
Project Steps:
- Download Website Content
Use wget or curl to download the website content from the remote server
Save the downloaded files to a local directory

Write Dockerfile
Create a Dockerfile to build the Docker image for the website
Use the nginx base image and copy the downloaded website content to the appropriate location
Expose port 80 to allow traffic to the website

- Write Nginx Block
Create an Nginx configuration file to handle incoming requests to the website
Configure the server block to listen on port 80 and serve the website content
Test the configuration and reload Nginx if necessary

- Push to GitHub
- Create a new GitHub repository and push the Dockerfile, Nginx configuration file, and any other necessary files to the repository



- Set up Jenkins
Create a new Jenkins job to build the Docker image and deploy the website
Configure the Jenkins job to clone the GitHub repository, build the Docker image, and push the image to a Docker registry
Use the Docker plugin for Jenkins to deploy the Docker image to the target server

- Deploy the Website
- Run the Jenkins job to build and deploy the website


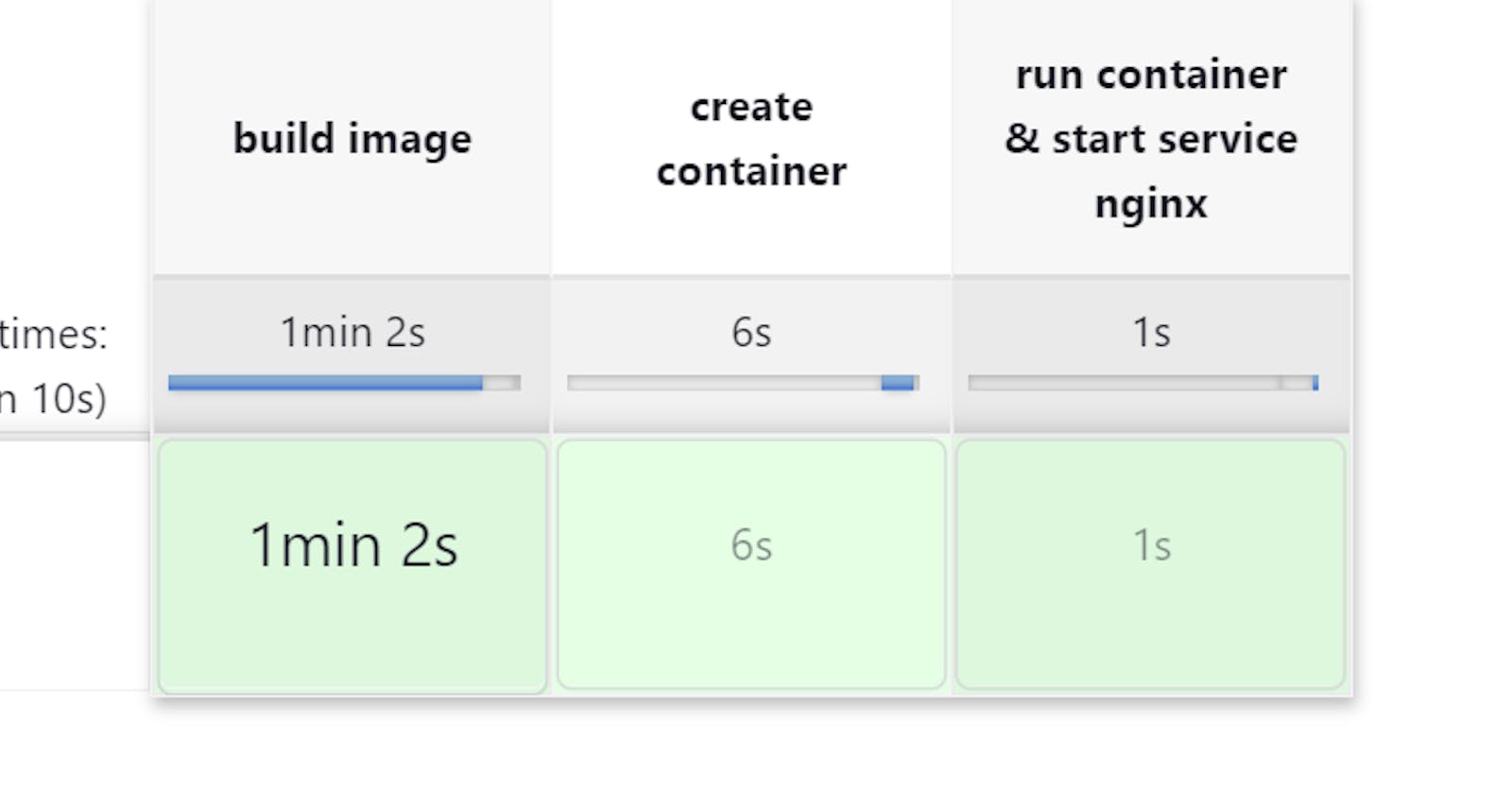
Now Run it and see the result:


- Verify that the website is up and running by accessing it through a web browser
Put ip address and test it:


Conclusion:
By automating the deployment process using Docker, Nginx, and Jenkins, we can save time and ensure consistent deployments. This project serves as a basic example of how to deploy a website using these tools and can be expanded upon for more complex deployments.
PART-2:
create a directory in a workspace:

here I have created a directory inside the workspace called first_pipeline and put Dockerfile, nginx block and website content into.
Now create a Pipeline project with the same name first_pipeline and write the script into it.

Now run the project and see the result:

Test it it will work.
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++